À l’ère de la digitalisation, vous ne pouvez plus vous passer de l’Internet. Si vous avez une entreprise, quel que soit votre secteur d’activité, vous devez avoir un site internet. Votre site Web ne devra cependant pas être statique avec une conception destinée uniquement aux écrans d’ordinateur. Cela frustrerait vos clients qui se servent d’autres appareils pour s’y connecter. Les sites internet doivent désormais être réactifs pour la satisfaction de tous. Focus sur les sites Web responsives et les enjeux qui y sont liés.
Les enjeux autour du site internet responsive
Le responsive design permet d’apporter des solutions aux enjeux liés à l’utilisation des sites internet. Par exemple, un site CSE statique ne pourrait pas correctement s’afficher sur des appareils autres qu’un ordinateur. Les principaux enjeux auxquels sont confrontées les entreprises avec les sites internet statiques sont :
- le référencement naturel (SEO) du site ;
- la gestion du site ;
- l’expérience utilisateur.
L’amélioration de ces trois points permet d’augmenter l’attractivité des sites internet et donc de booster la vente.
Le référencement naturel
Toujours dans le souci de satisfaire le maximum d’internautes, Google dispose de plusieurs critères de choix pour le positionnement des sites. Les sites Web statiques ne fournissent pas une bonne expérience aux internautes. Google n’a dès lors aucun intérêt à les mettre en avant dans la recherche des utilisateurs. Ces sites Web restent alors inconnus du grand public.
La gestion du site internet
Pour répondre aux besoins des utilisateurs qui visitent les sites internet depuis leurs mobiles, les entreprises créent deux versions différentes du site. Le coût de ces versions de leur site internet est assez élevé. De plus, leur gestion demande du temps. Puisqu’il faudra mettre à jour deux fois les informations, les contenus, etc. Aussi, toutes les modifications ou l’apport de contenu au site nécessitent l’intervention d’un designer ou un webmaster. La majorité des entreprises et surtout les PME n’ont pas les moyens de s’offrir ce luxe.
L’expérience utilisateur
Les sites non responsives impactent négativement la qualité visuelle de votre site internet sur des appareils autre qu’un ordinateur. Vous serez confronté à des problèmes comme :
- le chevauchement des menus ;
- des images non alignées ;
- des textes trop petits ou trop grands, etc.
Tout cela ne fournit pas une bonne expérience à vos utilisateurs. C’est pourtant cette expérience qui vous permet de vous démarquer de vos concurrents et d’attirer plus de clients.
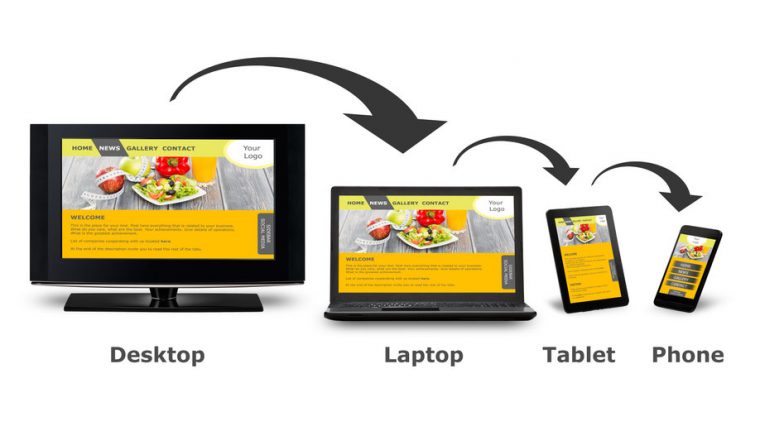
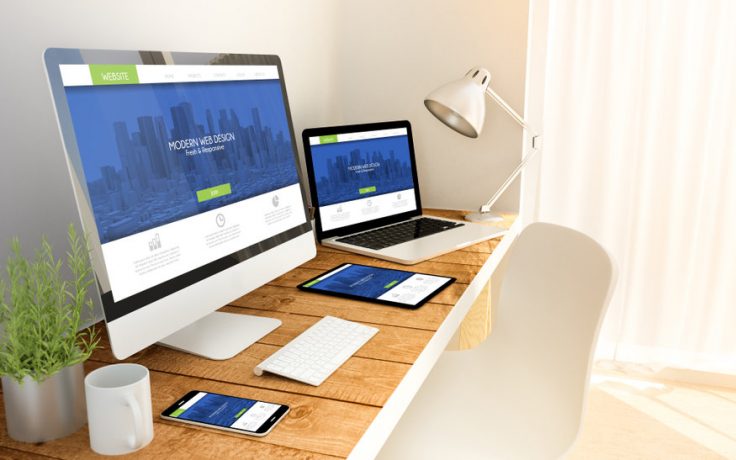
Site Web responsive : pourquoi est-ce si important ?
Les sites Web sont aujourd’hui pour la plupart responsives. Ce design est celui qui leur correspond le mieux. Ils sont conçus de façon à pouvoir s’adapter aux tailles des différents écrans sur lesquels ils auront à s’afficher. Ainsi, l’utilisateur n’aura pas besoin de zoomer ou de défiler horizontalement avant de pouvoir naviguer confortablement sur le site. Que ce soit sur des smartphones, des iPhone, des tablettes, etc., l’utilisateur a une version du site parfaitement adaptée à son écran. Ce design a vu le jour, car le nombre de personnes consultant les sites Web depuis leur mobile est plus élevé que ceux qui le font depuis un ordinateur. Ce chiffre ne cesse d’ailleurs d’augmenter. L’Internet est aujourd’hui principalement mobile !